En este tutorial aprenderás cómo funcionan los tres displays LED de segmentos más importantes. Cubrimos cada pantalla de segmento con ejemplos y el cableado correcto. Las 3 pantallas diferentes son:
- Display de 7 segmentos
- Pantalla de 4 7 segmentos
- Display de matriz de puntos de 8×8
También este artículo cubre el 74HC595 Shift Register que reduce el número de pines utilizados en su microcontrolador.
Cómo utilizar la pantalla de 7 segmentos
Las pantallas de siete segmentos se utilizan más comúnmente para mostrar decimales (0… 9) en pantallas electrónicas como hornos microondas, calculadoras o lavadoras. Estos tipos de pantallas utilizan diodos emisores de luz (LED) para cada uno de los 7 segmentos. Por lo tanto, es posible mostrar números decimales si los LED de los segmentos de la derecha están encendidos.
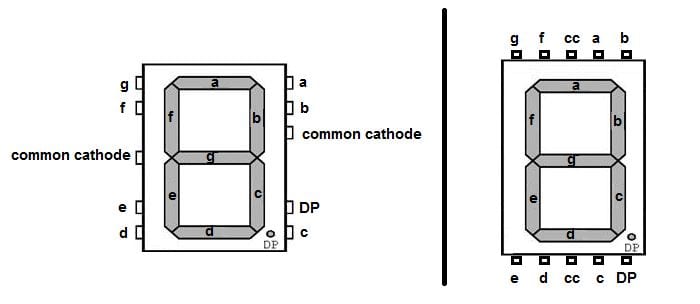
La siguiente imagen muestra la distribución de pines de una pantalla de 7 segmentos para comprender mejor cómo funciona.

Los diferentes segmentos están conectados con los pines correspondientes en el borde o en la parte posterior de la pantalla. Los 2 pines del medio son los pines comunes y están conectados a un cátodo común o ánodo común. Depende del tipo de pantalla de 7 segmentos que tenga. En la mayoría de los casos, tendrá una pantalla de cátodo común para que se encienda un LED cuando la señal del LED sea ALTA y el común esté conectado a tierra. Si tiene una pantalla de segmento de ánodo, el LED se iluminará cuando la señal sea BAJA.
Tenga en cuenta que su pantalla puede tener un punto en el lado derecho, por lo que en total tiene 10 pines para conectar a su microcontrolador.
- 1 pin para el pin de punto
- 7 pines para diferentes segmentos para mostrar números
- 2 pines para conectar el ánodo o cátodo
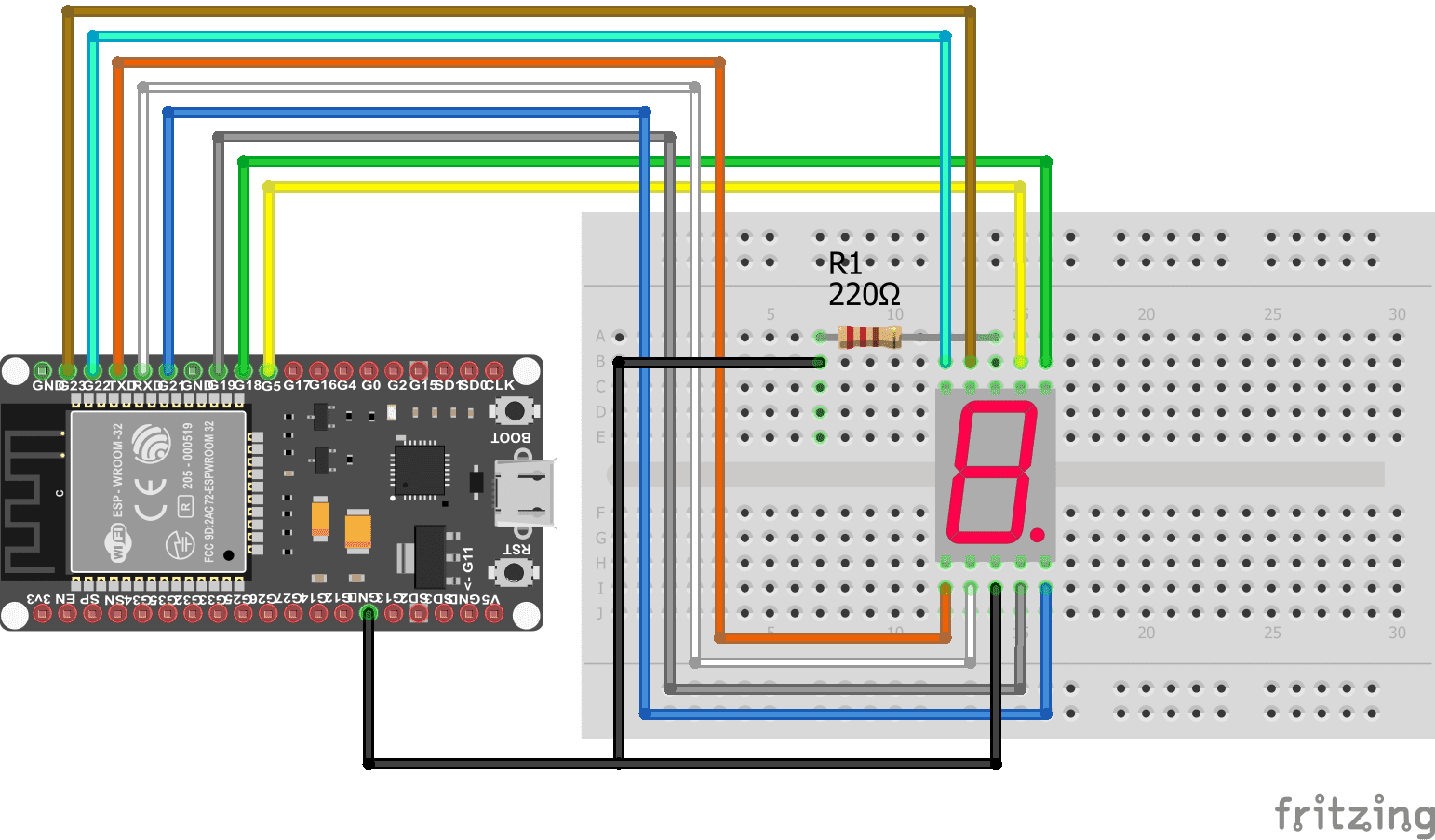
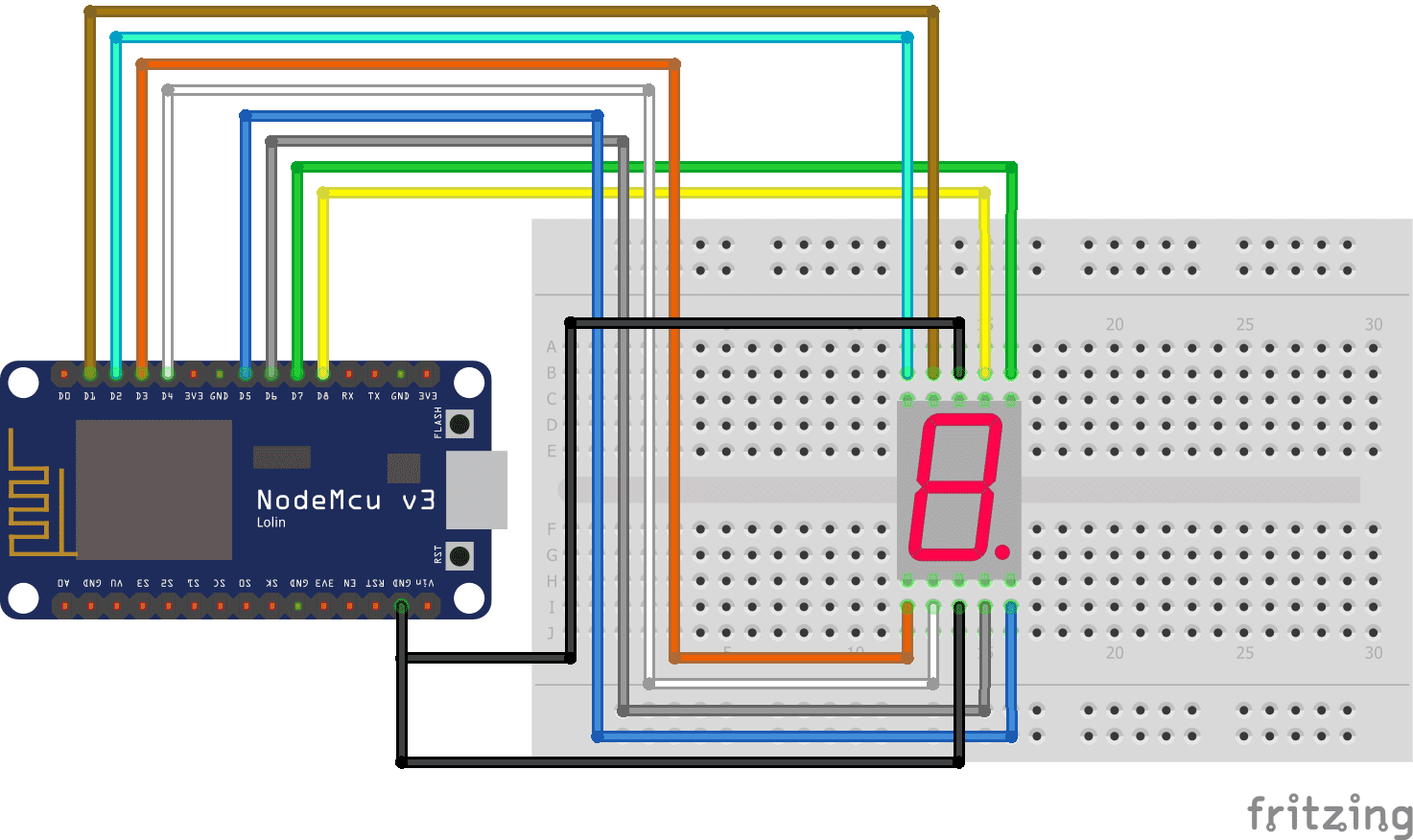
Cableado para pantalla de 7 segmentos con Arudino, ESP8266 y ESP32
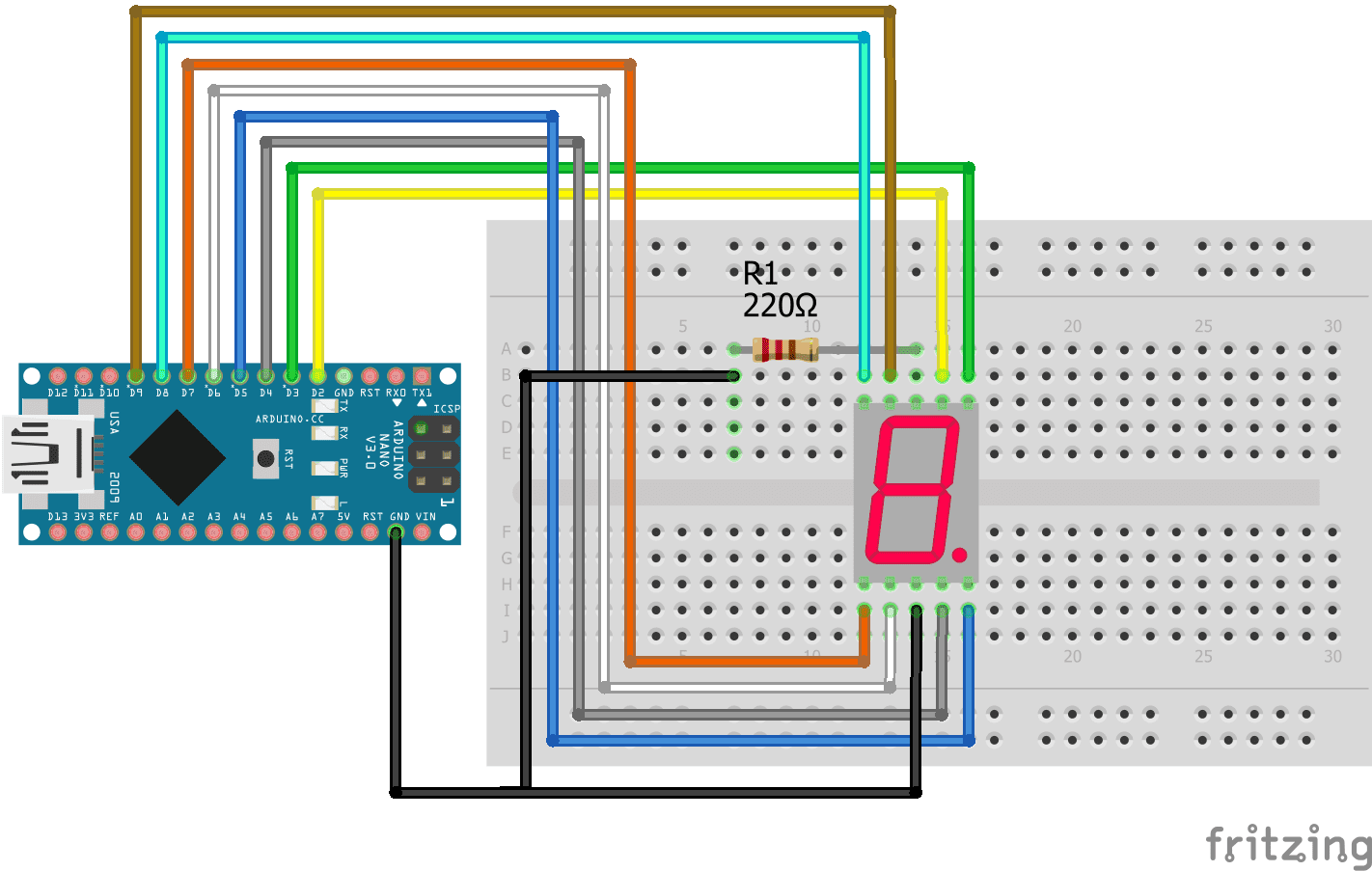
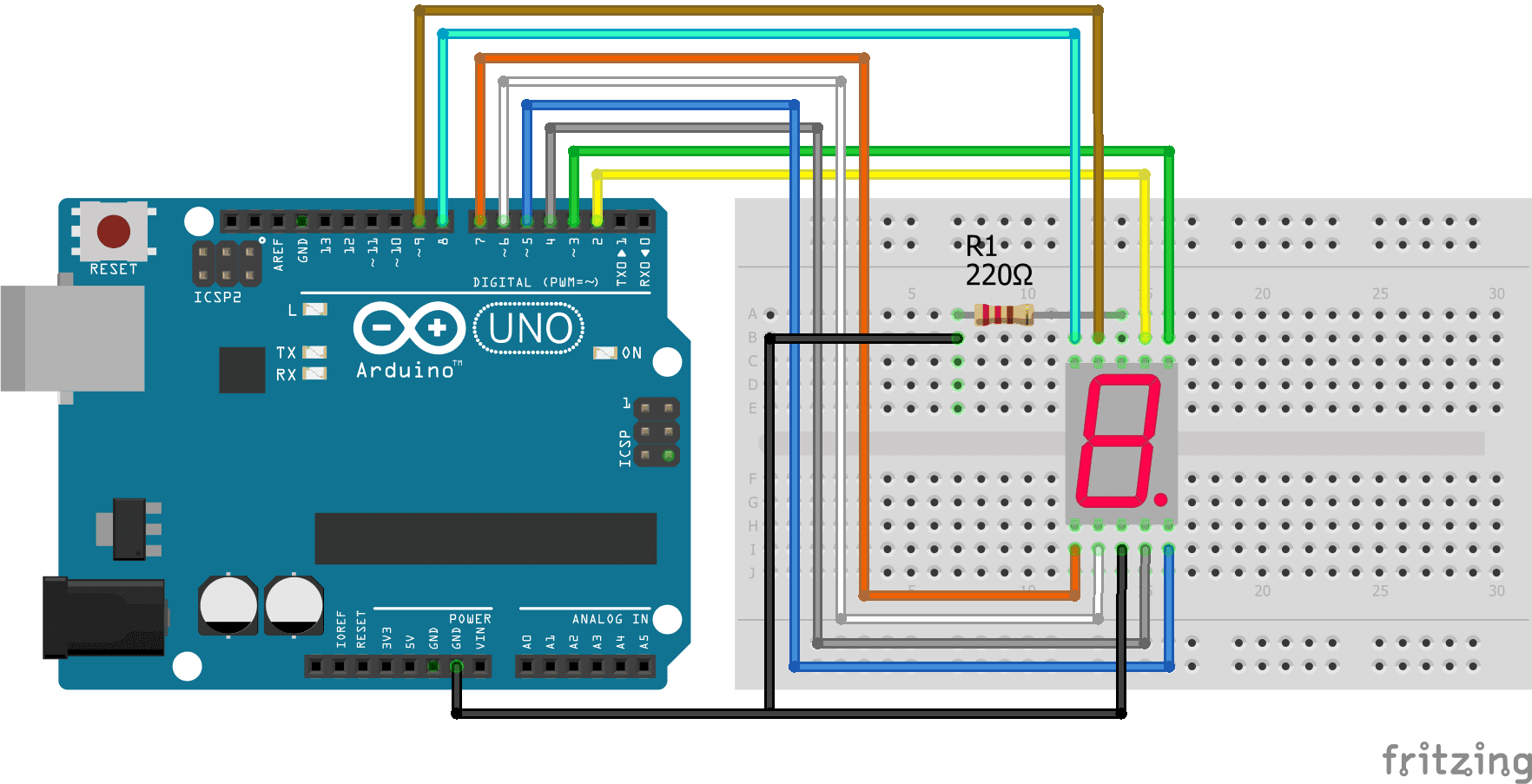
Los siguientes bocetos impresionantes muestran la conexión de la pantalla LED de 7 segmentos a un microcontrolador Arduino ESP8266 o ESP32.
Arduino Nano

Para obtener más información sobre Arduino Nano, visite el tutorial de Arduino Nano.
Arduino Pro Mini

Arduino Uno

Para obtener más información sobre Arduino Uno, visite el tutorial de Arduino Uno.
Arduino Mega

Para obtener más información sobre Arduino Mega, visite el tutorial de Arduino Mega.
ESP32 NodeMCU

ESP8266 NodeMCU

ESP8266 WeMos D1 Mini

La resistencia de 220 ohmios entre el pin común y tierra limita la corriente a menos de 20 mA para el microcontrolador Arduino.
Para mostrar diferentes tipos de números en la pantalla de segmento, es útil tener una tabla para todos los números. Por lo tanto, la siguiente tabla muestra el código Bit y HEX para la configuración de ánodo y cátodo.
Configuración del ánodo de los números de la pantalla
en una pantalla de 7 segmentos
| Número | g f e d c b a | Código Hex |
|---|---|---|
| 0 | 1000000 | C0 |
| 1 | 1111001 | F9 |
| 2 | 0100100 | A4 |
| 3 | 0110000 | B0 |
| 4 | 0011001 | 99 |
| 5 | 0010010 | 92 |
| 6 | 0000010 | 82 |
| 7 | 1111000 | F8 |
| 8 | 0000000 | 80 |
| 9 | 0010000 | 90 |
Configuración catódica de los números de la pantalla
en una pantalla de 7 segmentos
| Número | g f e d c b a | Código Hex |
|---|---|---|
| 0 | 0111111 | 3F |
| 1 | 0000110 | 06 |
| 2 | 1011011 | 5B |
| 3 | 1001111 | 4F |
| 4 | 1100110 | 66 |
| 5 | 1101101 | 6D |
| 6 | 1111101 | 7D |
| 7 | 0000111 | 07 |
| 8 | 11111 | 7F |
| 9 | 1001111 | 4F |
Código para repetir números en la pantalla de 7 segmentos
En el ejemplo, queremos mostrar algunos valores. Solía mostrar los números 1 y 8 en un bucle. Con la tabla proporcionada, puede editar fácilmente el siguiente esquema para mostrar otros números numéricos.
int LEDs[] = {8,9,7,6,4,3,2}; // for Arduino microcontroller
//int LEDs[] = {D2,D1,D3,D4,D6,D7,D8}; // for ESP8266 microcontroller
//int LEDs[] = {22,23,1,3,19,18,5}; // for ESP32 microcontroller
int one[] = {0, 0, 0, 0, 1, 1, 0}; // LED states to display number one
int eight[] = {1, 1, 1, 1, 1, 1, 1}; // LED states to display number eight
void setup() {
for (int i = 0; i<7; i++) pinMode(LEDs[i], OUTPUT);
}
void loop() {
for (int i = 0; i<7; i++) digitalWrite(LEDs[i], one[i]);
delay(1000);
for (int i = 0; i<7; i++) digitalWrite(LEDs[i], eight[i]);
delay(1000);
}
El script es un poco complicado si no ha usado matrices antes. Por lo tanto, explico el script Arduino en detalle.
Al comienzo del script, creamos una matriz, llamada LED, que almacena todos los pines de conexión en la pantalla de 7 segmentos. Posteriormente podremos acceder a todos los elementos de la matriz para hacernos la vida un poco más fácil. Dependiendo de su microcontrolador, solo necesita seleccionar una de las tres primeras filas. Puede comentar las otras líneas o eliminarlas, si no las necesita.
Debido a que queremos mostrar los números 1 y 8, necesitamos definir cómo controlar todos los pines de E / S digitales para obtener los números que queremos. Puede usar la tabla de configuración de ánodo o cátodo para ver cuál de los 7 pines debe ser 0 (BAJO) o 1 (ALTO). Debido a que mi pantalla de 7 segmentos tiene una configuración de cátodo, el 1 se muestra con 0000110 y el 8 con 1111111. También registramos la combinación de valores en una tabla.
En la función de configuración, definimos cada pin que conecta el microcontrolador y la pantalla como salida, porque queremos controlar la pantalla desde la vista del microcontrolador. Puede definir cada pin como salida fila por fila, pero tenemos nuestra tabla que facilita la definición como salida. Solo tenemos que iterar a través de la matriz de LED con un bucle for y establecer el pinMode del elemento deseado en la matriz como salida.
En la función de bucle, ahora necesitamos controlar los pines de salida digital con señales BAJA y ALTA para que 1 y 8 aparezcan en la pantalla de 7 segmentos.
Por lo tanto, volvemos a recorrer las matrices creadas anteriormente en un bucle for. Usamos la función digitalWrite para recorrer las matrices y cambiar el primer elemento, es decir, el primer pin al primer estado de la matriz que crea el número. Por ejemplo, para microcontroladores Arduino:
- i = 0: configurar los LED[0] = pin8 a uno[0] = BAJO
- …
- i = 5: configurar los LED[5] = pin3 a uno[1] = ARRIBA
Después de crear el dígito en la pantalla de segmento, usamos un segundo de retraso antes de crear el siguiente dígito o reiniciar la función de bucle.
El siguiente video muestra los dígitos 1 y 8 creados en la pantalla de 7 segmentos.
La siguiente tabla le brinda una descripción general de todos los componentes y partes que utilicé para este tutorial. Recibo comisiones por compras realizadas a través de los enlaces de esta tabla.
| Arduino Nano | Amazon | AliExpress |
| Arduino Pro Mini | Amazon | AliExpress |
| Arduino Uno | Amazon | AliExpress |
| Arduino Mega | Amazon | AliExpress |
| ESP32 ESP-WROOM-32 | Amazon | AliExpress |
| ESP8266 NodeMCU | Amazon | AliExpress |
| ESP8266 WeMos D1 Mini | Amazon | AliExpress |
| Pantalla de 7 y 4×7 segmentos (en el kit de sensores) | Amazon | AliExpress |
| Pantalla de matriz de puntos 8×8 | Amazon | AliExpress |
Por qué no debería utilizar la pantalla de segmento de 4×7
La pantalla de 4 x 7 segmentos es fácil de explicar. Esto es 4 veces la pantalla de 7 segmentos seguidos. Por lo tanto, se requiere mucho cableado. Para mí, personalmente, si el cableado se vuelve Demasiado complicado, trato de encontrar otra forma de alcanzar mi meta. Y para mí, prefiero una pantalla LCD fácil de conectar con I2C en lugar del uso complicado y pines de bloqueo de pantalla de 4-7 segmentos. Si quieres aprender a usar la pantalla LCD, también tengo un tutorial para pantallas LCD.
Cómo reducir la cantidad de pines en una pantalla de segmento
También es posible reducir la cantidad de pines que necesita para conectar las pantallas de segmento a su microcontrolador. Con el uso de registros de desplazamiento como el 74HC595, es posible declarar el estado de cada LED con un número de 8 bits en lugar de usar un bit para cada LED. Con el uso de un registro de desplazamiento, puede reducir el número de pines de 8 a solo 3.
Utilice el registro 74HC595 para reducir el número de pines
El 74HC595 es un registro de salida en paralelo en serie que reduce el número de pines de salida del microcontrolador. Puedes ver el 74HC595 hoja de datos o lea mi tutorial de registro de turnos para obtener información detallada.
La tensión de funcionamiento está entre 2V y 6V. Por lo tanto, el 74HC595 se puede utilizar con todos los microcontroladores Arduino, ESP8266 y ESP32. Además, el consumo de energía es bajo con 80 micro A, y el registro de desplazamiento puede borrar directamente la salida completa.

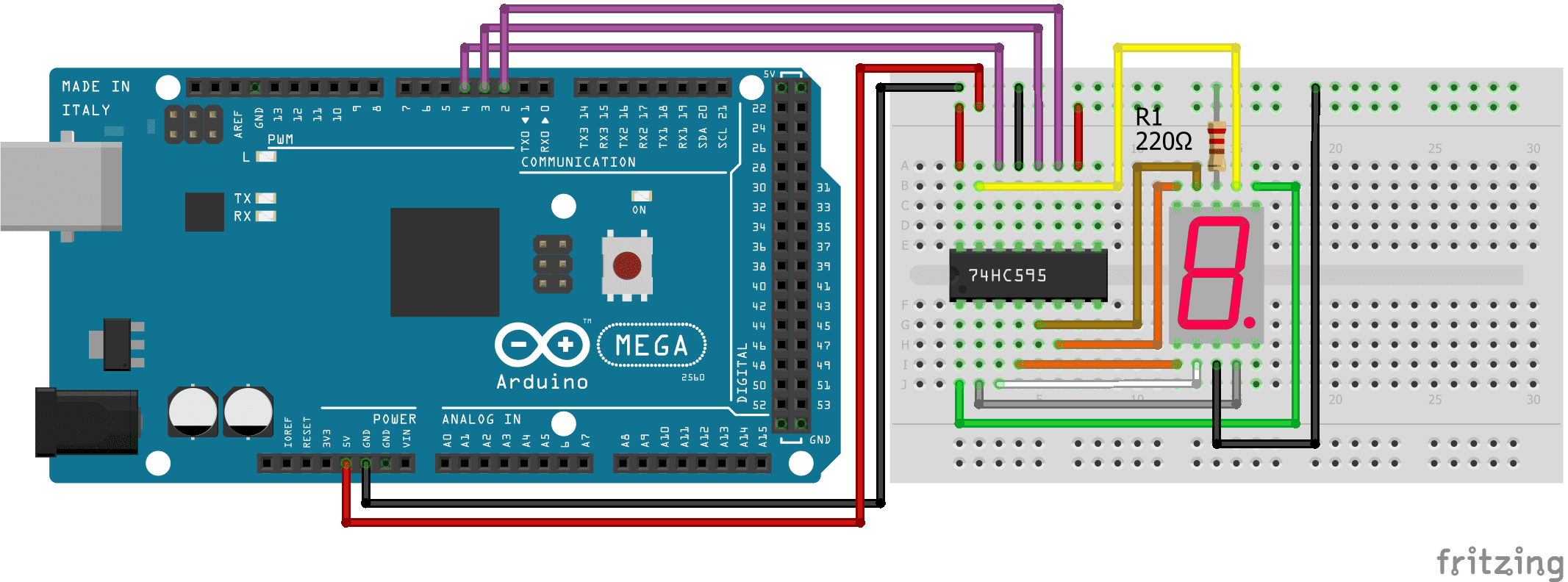
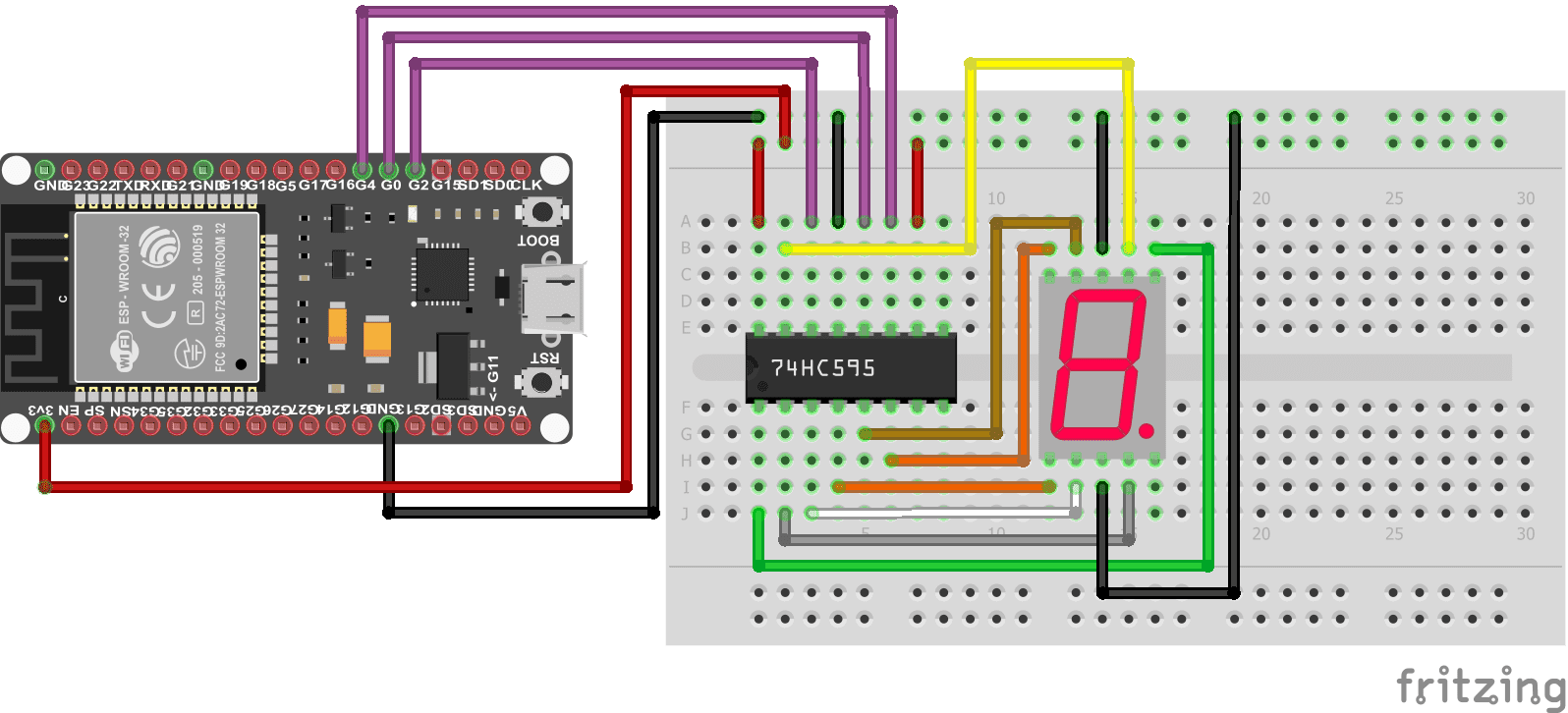
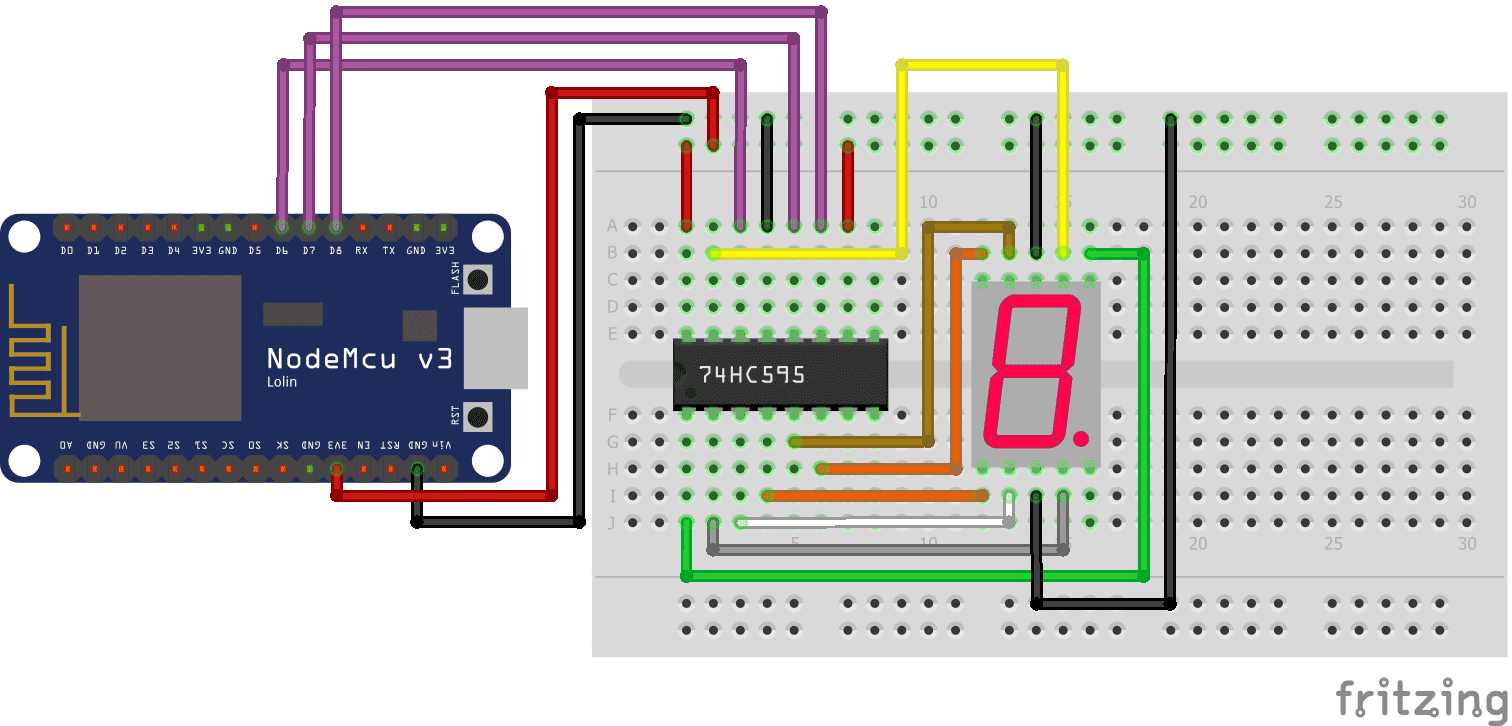
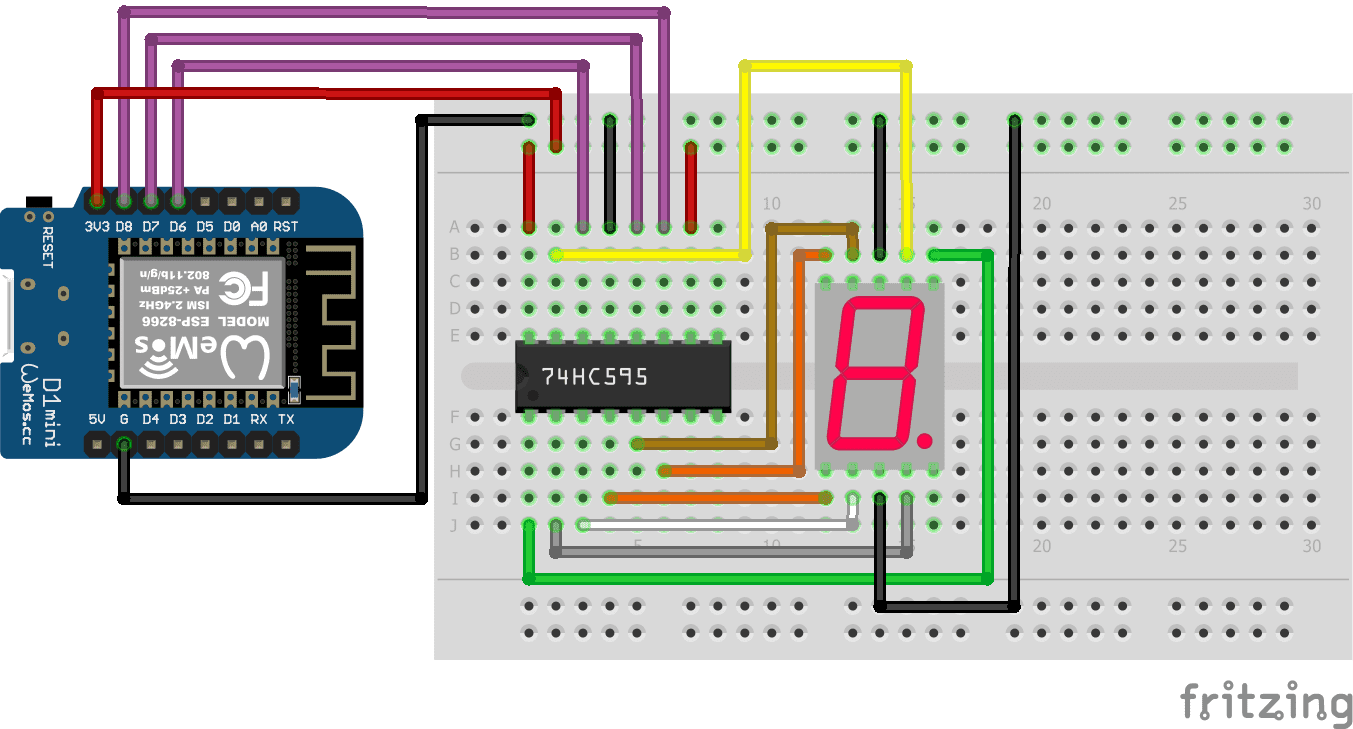
Cableado entre pantalla de segmento, 74HC595 y microcontrolador
La siguiente tabla e imágenes muestran la conexión entre el 74HC595, la pantalla de 7 segmentos y el microcontrolador Arduino, ESP8266 o ESP32.
| Símbolo | Descripción | Conexión Arduino | Conexión ESP8266 | Conexión ESP32 |
|---|---|---|---|---|
| QB | Salida de registro de desplazamiento LED b | 7 SD: Pin b | 7 SD: Pin b | 7 SD: Pin b |
| QC | LED de salida del registro de desplazamiento c | 7 SD: Pin c | 7 SD: Pin c | 7 SD: Pin c |
| QD | LED de salida del registro de desplazamiento d | 7 SD: Pin d | 7 SD: Pin d | 7 SD: Pin d |
| QE | LED de salida del registro de desplazamiento e | 7 SD: Pin e | 7 SD: Pin e | 7 SD: Pin e |
| QF | LED de salida del registro de desplazamiento f | 7 SD: Pin f | 7 SD: Pin f | 7 SD: Pin f |
| QG | LED de salida del registro de desplazamiento g | 7 SD: Pin g | 7 SD: Pin g | 7 SD: Pin g |
| QH | LED de salida del registro de desplazamiento P | |||
| GND | Tierra | GND | GND | GND |
| QH | Salida si más | |||
| SRCLR | Borrar el registro cuando es LOW | 5V | 3,3V | 3,3V |
| SRCLK | Reloj del registro de almacenamiento | Reloj: Pin 2 | Reloj: Pin D8 | Reloj: Pin 4 |
| RCLK | Reloj de registro de desplazamiento | Latch: Pin 3 | Latch: Pin D7 | Latch: Pin 0 |
| OE | Habilitación de la salida cuando está a tierra | GND | GND | GND |
| SER | Entrada serial para el siguiente pin | Datos: Pin 4 | Datos: Pin D6 | Datos: Pin 2 |
| QA | Salida del registro de desplazamiento LED a | 7 SD: Pin a | 7 SD: Pin a | 7 SD: Pin a |
| VCC | 5V de alimentación | 5V | 3,3V | 3,3V |
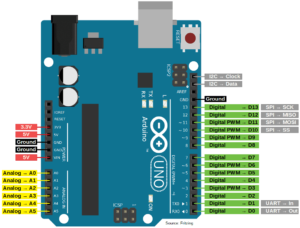
Si desea saber más sobre el pinout de diferentes microcontroladores, escribí un artículo sobre los diferentes pinout de las placas EPS8266, Arduino Nano, Arduino Uno, Arduino Mega. Pero si está realmente interesado en los diferentes microcontroladores, eche un vistazo al libro electrónico Hoja de datos del microcontrolador.
Arduino Nano

Para obtener más información sobre Arduino Nano, visite el tutorial de Arduino Nano.
Arduino Pro Mini

Arduino Uno

Para obtener más información sobre Arduino Uno, visite el tutorial de Arduino Uno.
Arduino Mega

Para obtener más información sobre Arduino Mega, visite el tutorial de Arduino Mega.
ESP32 NodeMCU

ESP8266 NodeMCU

ESP8266 WeMos D1 Mini

Cómo controlar el registro de desplazamiento 74HC595
La función de un registro de desplazamiento es la siguiente:
- El registro de desplazamiento carga el estado (ALTO o BAJO) de cada LED uno por uno con el pin DATA siempre que el reloj (LATCH) esté configurado en LOW.
- La carga de cada LED está controlada por el reloj del registro de almacenamiento (CLOCK).
- Una vez que se cargan los 8 estados de LED, el reloj del registro de desplazamiento (LATCH) se establece de LOW a HIGH.
Para el siguiente boceto, nos queda una cosa por definir. El registro de desplazamiento necesita saber si desea cargar el bit más significativo primero (MSBFIRST) o al final (LSBFIRST). Las siguientes tablas explican la diferencia. Queremos cargar el número 3 en el registro de desplazamiento:
MSBFIRST el número 3 en binario es 01001111
QA QB QC QD QE QF QG QH
| Despejar | ||||||||
| Cambio 1 → 0 | ||||||||
| Mayús 2 → 1 | 1 | |||||||
| Cambio 3 → 0 | 1 | |||||||
| Cambio 4 → 0 | 1 | |||||||
| Cambio 5 → 1 | 1 | 1 | ||||||
| Cambio 6 → 1 | 1 | 1 | 1 | |||||
| Cambio 7 → 1 | 1 | 1 | 1 | 1 | ||||
| Cambio 8 → 1 | 1 | 1 | 1 | 1 | 1 |
LSBFIRST el número 3 en binario es 11110010
QA QB QC QD QE QF QG QH
| Despejar | ||||||||
| Cambio 1 → 1 | 1 | |||||||
| Mayús 2 → 1 | 1 | 1 | ||||||
| Cambio 3 → 1 | 1 | 1 | 1 | |||||
| Cambio 4 → 1 | 1 | 1 | 1 | 1 | ||||
| Cambio 5 → 0 | 1 | 1 | 1 | 1 | ||||
| Cambio 6 → 0 | 1 | 1 | 1 | 1 | ||||
| Cambio 7 → 1 | 1 | 1 | 1 | 1 | 1 | |||
| Cambio 8 → 0 | 1 | 1 | 1 | 1 | 1 |
Usamos MSBFIRST en el siguiente ejemplo para mostrar los valores del 0 al 4. Tenga en cuenta que puede establecer el número decimal en formato binario o HEX. Estoy usando el formato HEX en el siguiente script.
Código para reducir el número de pines para mostrar segmentos
// for Arduino microcontroller
int clockPin = 2;
int latchPin = 3;
int dataPin = 4;
// for ESP8266 microcontroller
//int clockPin = D8;
//int latchPin = D7;
//int dataPin = D6;
// for ESP32 microcontroller
//int clockPin = 4;
//int latchPin = 0;
//int dataPin = 2;
int num[] = {0x3F, 0x06, 0x5B, 0x4F, 0x66};
void setup() {
pinMode(clockPin, OUTPUT);
pinMode(latchPin, OUTPUT);
pinMode(dataPin, OUTPUT);
}
void loop() {
for (int i = 0; i<5; i++) {
digitalWrite(latchPin, LOW);
shiftOut(dataPin, clockPin, MSBFIRST, num[i]);
digitalWrite(latchPin, HIGH);
delay(1000);
}
}
En la primera parte del script, necesitamos definir qué pines están conectados entre el registro de desplazamiento 74HC595 y el microcontrolador. Por lo tanto, las primeras filas están duplicadas para los microcontroladores Arduino, ESP8266 y ESP32. Solo necesita seleccionar su microcontrolador y eliminar las otras líneas o comentar las líneas, como hice yo.
Para mostrar los valores de 0 a 4, almaceno los valores HEX de los dígitos en una matriz llamada num.
En la función de configuración, definimos todos los pines de E / S digitales conectados como salida.
En la función de bucle, tenemos que iterar a través de la matriz num para mostrar todos los dígitos antes de que la función de bucle comience de nuevo. Para cada elemento en la matriz num, establecemos el pin de bloqueo bajo para cargar los diferentes estados del registro a desplazamiento. Ahora usamos la función shiftOut, shiftOut (dataPin, clockPin, bitOrder, value), para cambiar un byte de datos un bit a la vez (referencia):
- dataPin: el pin en el que se emitirá cada bit. Tipos de datos autorizados: int.
- clockPin: el pin para alternar después de que dataPin se haya establecido en el valor correcto. Tipos de datos autorizados: int.
- bitOrder: en qué orden cambiar los bits; ya sea MSBFIRST o LSBFIRST
- valor: los datos a cambiar. Tipos de datos permitidos: byte.
Una vez que todos los estados del LED se cargan en el registro de desplazamiento, el reloj del registro de desplazamiento (LATCH) se establece de BAJO a ALTO para transmitir todos los valores a la pantalla de 7 segmentos para su visualización.
El siguiente video muestra cómo se muestran los valores de 0 a 4 en la pantalla de segmento con el uso de un Arduino Uno y el registro de desplazamiento 74HC595.
Cómo utilizar la pantalla de matriz de puntos de 8×8
La pantalla de matriz de 8 × 8 tiene un total de 64 LED y normalmente 16 pines. Pero compré la versión modulada de la pantalla de matriz de puntos, de modo que la propia matriz de puntos está conectada a un registro de desplazamiento. Por tanto, solo necesitamos conectar 5 pines a nuestro microcontrolador. En el otro lado de la pantalla de matriz de puntos, el módulo tiene la misma conexión porque puede conectar varios módulos de pantalla de matriz de puntos de 8 × 8 en una fila, lo que se denomina conexión en cadena.
Cableado entre una pantalla de matriz de 8×8 y un microcontrolador
Las siguientes imágenes muestran la conexión entre la pantalla de matriz de 8 × 8 en la versión del módulo y diferentes placas de microcontroladores Arduino, ESP8266 y ESP32.
Arduino Nano

Para obtener más información sobre Arduino Nano, visite el tutorial de Arduino Nano.
Arduino Pro Mini

Arduino Uno

Para obtener más información sobre Arduino Uno, visite el tutorial de Arduino Uno.
Arduino Mega

Para obtener más información sobre Arduino Mega, visite el tutorial de Arduino Mega.
ESP32 NodeMCU

ESP8266 NodeMCU

ESP8266 WeMos D1 Mini

La forma más sencilla de controlar la pantalla es utilizar el Biblioteca LedControl. Si no sabe cómo instalar una biblioteca externa en su IDE de Arduino, aquí hay un tutorial paso a paso.
Código para mostrar Smiley en una pantalla matricial de 8×8
En el siguiente ejemplo, mostramos una cara sonriente triste, neural y feliz en la pantalla de matriz de 8 × 8.
#include "LedControl.h"
#include "binary.h"
LedControl lc=LedControl(8,10,9,1); // for Arduino microcontroller
//LedControl lc=LedControl(D7,D5,D8,1); // for ESP8266 microcontroller
//LedControl lc=LedControl(2,4,0,1); // for ESP32 microcontroller
byte hf[8]= {B00111100,B01000010,B10100101,B10000001,B10100101,B10011001,B01000010,B00111100};
byte nf[8]={B00111100, B01000010,B10100101,B10000001,B10111101,B10000001,B01000010,B00111100};
byte sf[8]= {B00111100,B01000010,B10100101,B10000001,B10011001,B10100101,B01000010,B00111100};
void setup() {
lc.shutdown(0,false);
lc.setIntensity(0,5);
lc.clearDisplay(0);
}
void loop() {
for (int i = 0; i<8; i++) lc.setRow(0,i,sf[i]); // Display sad face
delay(1000);
for (int i = 0; i<8; i++) lc.setRow(0,i,nf[i]); // Display neutral face
delay(1000);
for (int i = 0; i<8; i++) lc.setRow(0,i,hf[i]); // Display happy face
delay(1000);
}
Al comienzo del script, incluimos la biblioteca LedControl para usar funciones de control de visualización de matriz de 8 × 8 y binary para usar valores de código binario en el script.
Ahora creamos un objeto LedControl y definimos los pines de conexión entre la pantalla de matriz y el microcontrolador. Debido a que este script se puede usar con microcontroladores Arduino, ESP8266 o ESP32, debe descomentar la línea que sea apropiada para su microcontrolador y eliminar o comentar las otras líneas de código. El último parámetro define el número de pantallas conectadas. En nuestro caso, solo el uno y por lo tanto es el último parámetro 1.
En la siguiente parte del script, definimos las matrices que contienen los códigos binarios que los puntos LED necesitan iluminar para crear una cara feliz (hf), una cara neural (nf) y una cara triste (sf). Cada tabla tiene 8 elementos para una pantalla de matriz de puntos de 8 × 8.
En la función de configuración establecemos el modo de ahorro de energía en falso, que se puede llamar con la función de apagado. El brillo también se puede controlar con la función setIndensity entre 0 y 15. Establecemos el brillo en un valor promedio de 5. En el último paso de la función de configuración, nos aseguramos de que todos los LED estén apagados con la función clearDisplay.
En la función de bucle, comenzamos a dibujar las tres caras. Como en el primer ejemplo, simplemente recorra las 8 líneas de la pantalla de matriz y defina qué LED deben encenderse. Esto lo hace la función setRow, que tiene la fila y el elemento correspondiente de la matriz de emoticonos como argumento. Entre cada emoticón, esperamos 1 segundo.
Los siguientes videos muestran las tres caras diferentes que aparecen en la pantalla de matriz de puntos de 8 × 8.
Utilice el editor de matriz de LED para crear automáticamente el código del programa
¿Crees que la forma de elegir qué leds iluminar es complicada? Sí, tienes razón, pero hay una forma más sencilla de esbozar el programa. Sobre Editor de matriz de LED puede seleccionar cada LED e insertar diferentes patrones en una grabadora.
El siguiente video muestra cómo seleccionar diferentes modelos. Después de crear un patrón, puede presionar el botón insertar para guardar ese patrón en la lista. Ahora cree un segundo y póngalo en la lista también. Una vez que haya terminado, presione el botón de actualización para actualizar el código Arduino desde el lado derecho.
Si se desplaza hacia abajo en la página, encontrará diferentes ejemplos para todo el código del programa. Solo necesita cambiar las IMÁGENES de la matriz de imágenes.
El siguiente código de programa muestra cómo creé otro ejemplo para la pantalla de matriz de puntos de 8 × 8.
#include "LedControl.h"
#include "binary.h"
LedControl lc=LedControl(8,10,9,1); // for Arduino microcontroller
//LedControl lc=LedControl(D7,D5,D8,1); // for ESP8266 microcontroller
//LedControl lc=LedControl(2,4,0,1); // for ESP32 microcontroller
const uint64_t IMAGES[] = {
0x0000000000000000,
0xff000000000000ff,
0x8142241818244281
};
const int IMAGES_LEN = sizeof(IMAGES)/8;
void setup() {
lc.clearDisplay(0);
lc.shutdown(0, false);
lc.setIntensity(0, 10);
}
void displayImage(uint64_t image) {
for (int i = 0; i < 8; i++) {
byte row = (image >> i * 8) & 0xFF;
for (int j = 0; j < 8; j++) {
lc.setLed(0, i, j, bitRead(row, j));
}
}
}
int i = 0;
void loop() {
displayImage(IMAGES[i]);
if (++i >= IMAGES_LEN ) {
i = 0;
}
delay(200);
}
Conclusión
En este artículo, aprendió cómo usar la pantalla de 7 segmentos y la pantalla de matriz de puntos de 8 × 8. Descubrimos cómo usar el registro de desplazamiento para reducir la cantidad de pines en su microcontrolador y por qué no lo hace. .no debe utilizar la pantalla de 4 a 7 segmentos.
Si tiene alguna pregunta sobre las pantallas de segmento o los bocetos de este artículo, no dude en publicar su pregunta en la sección de comentarios a continuación. Responderé a todas las preguntas lo antes posible.